在前面的教程中,我们已经详细介绍了传统的布局方法包括浮动布局和position定位布局。然而传统的布局解决方案,是基于盒子模型,缺少灵活性,特别是当涉及到屏幕尺寸的变化时,标签的位置并不总是容易控制。于是,在2009年,W3C(万维网联盟)提出了一种新型的布局模式——Flex弹性布局。
1、Flex弹性布局
Flex弹性布局,英文全称为“Flexible Box Layout”,是一种当页面需要适应不同的屏幕大小以及设备时,确保标签拥有恰当的布局外观。相比于传统的布局方式,Flex布局更加灵活,易于调整,也更加适应不同的设备和屏幕尺寸。Flex布局通过使用CSS的“display:flex”或“display:inline-flex”属性来声明。这里需要注意的是,设为Flex弹性布局以后,容器内子标签的float、clear和vertical-align属性将失效。
(1)Flex弹性布局的基本概念
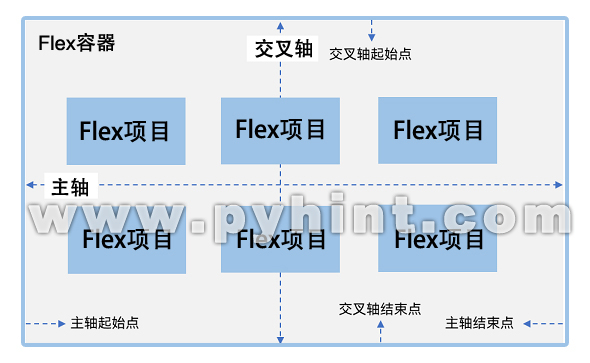
容器与项目:采用Flex弹性布局的标签,称为Flex容器,简称“容器”。它的所有子标签将自动成为容器成员,称为Flex项目,简称“项目”。
主轴与交叉轴:Flex容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点;交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点。
Flex容器的示意图如下:

(2)Flex弹性布局的主要属性
容器属性:
display:flex:将一个标签指定为Flex弹性容器。
flex-direction:定义主轴的方向(即项目的排列方向),flex-direction属性包括4个值:
-
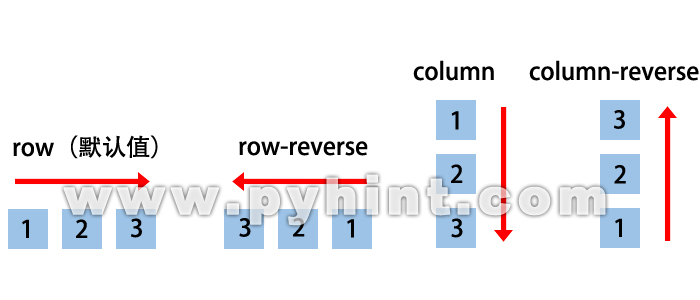
row(默认值):主轴为水平方向,起点在左端。
-
row-reverse:主轴为水平方向,起点在右端。
-
column:主轴为垂直方向,起点在上沿。
-
column-reverse:主轴为垂直方向,起点在下沿。
flex-direction属性效果如下图所示:

flex-wrap:定义是否换行。flex-wrap属性包括3个值:
-
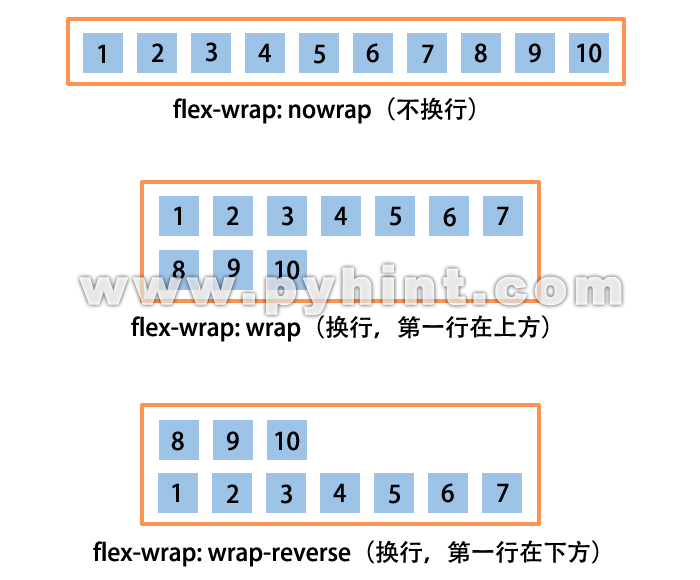
nowrap(默认):不换行。
-
wrap:换行,第一行在上方。
-
wrap-reverse:换行,第一行在下方。
flex-wrap属性效果如下图所示:

flex-flow:是flex-direction和flex-wrap的简写。写法如:flex-flow:row wrap。
justify-content:定义项目在主轴上的对齐方式,justify-content属性包括6个值:
-
flex-start(默认值):左对齐
-
flex-end:右对齐
-
center: 居中
-
space-between:两端对齐,项目之间的间隔都相等。
-
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
-
space-evenly:项目与项目之间,项目与边框之间的间隔都相等。
justify-content属性效果如下图所示:

align-items:定义项目在交叉轴上的对齐方式,align-items属性包括5个值:
-
flex-start:交叉轴的起点对齐。
-
flex-end:交叉轴的终点对齐。
-
center:交叉轴的中点对齐。
-
baseline:项目的第一行文字的基线对齐。
-
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-items属性效果如下图所示:

align-content:定义多行项目在交叉轴上的对齐方式(类似align-items,但适用于多行情况。如果项目只有一行,该属性不起作用),align-content属性包括6个值:
-
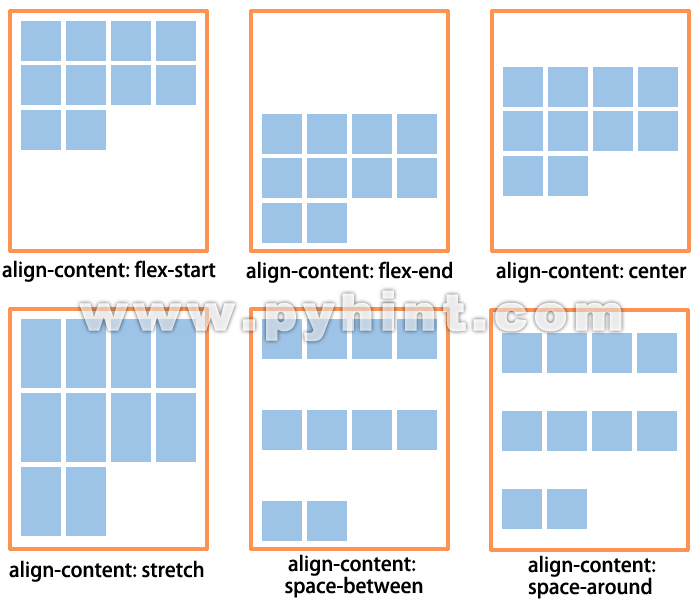
flex-start:与交叉轴的起点对齐。
-
flex-end:与交叉轴的终点对齐。
-
center:与交叉轴的中点对齐。
-
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
-
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
-
stretch(默认值):轴线占满整个交叉轴。
align-content属性效果如下图所示:

项目属性:
order:定义项目的排列顺序。通过设置order属性值,改变子项目的排列顺序,可以是负值,且数值越小,排列越靠前,默认为0。比如order: -1比order: 1靠前排列。
flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有剩余空的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则flex-grow属性为2占据的剩余空间将比其他项目多一倍。
flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,flex-shrink属性为0的项目不缩小。
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex:flex-grow 、 flex-shrink和flex-basis的简写,默认值为“flex: 0 1 auto”,后两个属性可选。
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父标签的align-items属性,如果没有父标签,则等同于stretch。
下面是一个简单的Flex布局的示例:
动手练一练:
<!DOCTYPE html>
<html>
<!--head头部.用来完成一个网页的相关设置-->
<head>
<!--汉字编码-->
<meta charset="UTF-8">
<!--网页标题-->
<title>Flex弹性布局</title>
<style>
.flex-container1 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: center;
}
.flex-container2 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.flex-container3 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.flex-container4 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.flex-container5 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
.flex-container6 {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
}
.flex-item {
width: 60px;
height: 60px;
margin: 10px;
}
</style>
</head>
<body>
<div class="flex-container1">
<div class="flex-item" style="background-color: cyan;">1</div>
<div class="flex-item" style="background-color: pink;">2</div>
<div class="flex-item" style="background-color: yellow;">3</div>
<div class="flex-item" style="background-color: green;">4</div>
</div>
<div class="flex-container2">
<div class="flex-item" style="background-color: cyan;">5</div>
<div class="flex-item" style="background-color: pink;">6</div>
<div class="flex-item" style="background-color: yellow;">7</div>
<div class="flex-item" style="background-color: green;">8</div>
</div>
<div class="flex-container3">
<div class="flex-item" style="background-color: cyan;">9</div>
<div class="flex-item" style="background-color: pink;">10</div>
<div class="flex-item" style="background-color: yellow;">11</div>
<div class="flex-item" style="background-color: green;">12</div>
</div>
<div class="flex-container4">
<div class="flex-item" style="background-color: cyan;">13</div>
<div class="flex-item" style="background-color: pink;">14</div>
<div class="flex-item" style="background-color: yellow;">15</div>
<div class="flex-item" style="background-color: green;">16</div>
</div>
<div class="flex-container5">
<div class="flex-item" style="background-color: cyan;">17</div>
<div class="flex-item" style="background-color: pink;">18</div>
<div class="flex-item" style="background-color: yellow;">19</div>
<div class="flex-item" style="background-color: green;">20</div>
</div>
<div class="flex-container6">
<div class="flex-item" style="background-color: cyan;">21</div>
<div class="flex-item" style="background-color: pink;">22</div>
<div class="flex-item" style="background-color: yellow;">23</div>
<div class="flex-item" style="background-color: green;">24</div>
</div>
</body>
</html>
上面的例子中,最外层共有6个Flex弹性容器,每个Flex弹性容器内层均有4个“.flex-item”子容器就是Flex项目。6个Flex弹性容器内的项目在主轴上的对齐方式均不相同,排列的效果也都不相同,在交叉轴方向上的对齐均采用了“居中”(align-items: center)。每个项目被设置为60像素的宽和高,并通过“margin:10px”设置10像素的外边距。从浏览器运行效果可以看出,当浏览器大小变化时,Flex弹性布局可以使容器内的项目自动调整其尺寸和对齐方式。
上述效果如下图所示:

2、Flex弹性布局的优点
简单易懂:与传统的布局方式相比,Flex弹性布局的语法和理解起来更加简单,容易上手。
弹性和自适应:Flex弹性布局能够自动适应不同尺寸的屏幕,让页面更具有弹性。
等高布局:Flex弹性布局可以方便地实现多列等高布局。
对齐和排序:Flex弹性布局支持各种对齐方式,包括水平和垂直对齐,并且可以通过设置order属性对子标签进行排序。
可以与传统布局结合使用:Flex弹性布局并不是完全取代传统的布局方式,它可以与传统布局方式结合使用,实现更灵活的布局效果。
总之,Flex弹性布局作为一种新的布局方式,相比于传统布局方式具有简洁、响应式、灵活的特点,逐渐受到了前端开发者的青睐。
