上一节教程中,我们已经简单介绍了HTML(超文本标记语言)专门用来设计和编辑网页。每一个网页是构成网站的基本元素,通常由文字、图片、链接、声音、视频等元素组成,通常我们看见的网页都是“.htm”和“.html”后缀结尾的文件,都称为HTML文件。
HTML文件是一种纯文本文件,我们可以使用Windows系统自带的记事本、VS Code第三方文本编辑器等打开或者创建HTML文件。
每个网页都是一个HTML文件,使用浏览器访问一个链接(URL),实际上就是下载、解析和显示HTML文件的过程。将众多HTML文件放在一个文件夹中,然后提供对外访问权限,就构成了一个网站。
1、HTML文件的基本结构
现在我们创建一个简单的HTML页面,首先,在电脑的任意文件夹里面的空白处,鼠标右击创建一个文本文档,即后缀名为“.txt”的文件。接着,把刚新建的后缀名为“.txt”的文件名改为“test.html”。如果电脑中文件后缀名不显示,可以单击文件夹上面目录中的“查看”按钮,并选中“文件拓展名”才可以显示文件后缀名。如下图所示:

现在开始编辑html代码,可以通过鼠标右键点击test.html文件,选择打开方式为“记事本”进行编辑,或者使用“VS Code”第三方文本编辑器软件进行编辑。输入以下代码后,按快捷键“Ctrl+S”保存test.html文件。
动手练一练:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是网页标题</title>
</head>
<body>
<h1>这是页面的主标题</h1>
<a href="https://www.example.com">这是一个超链接,点击这里访问示例网站</a>
<p>这是一个简单的段落。</p>
<input type="text" value="这是输入框,请输入内容!"><br/>
<button type="submit">按钮</button>
</body>
</html>
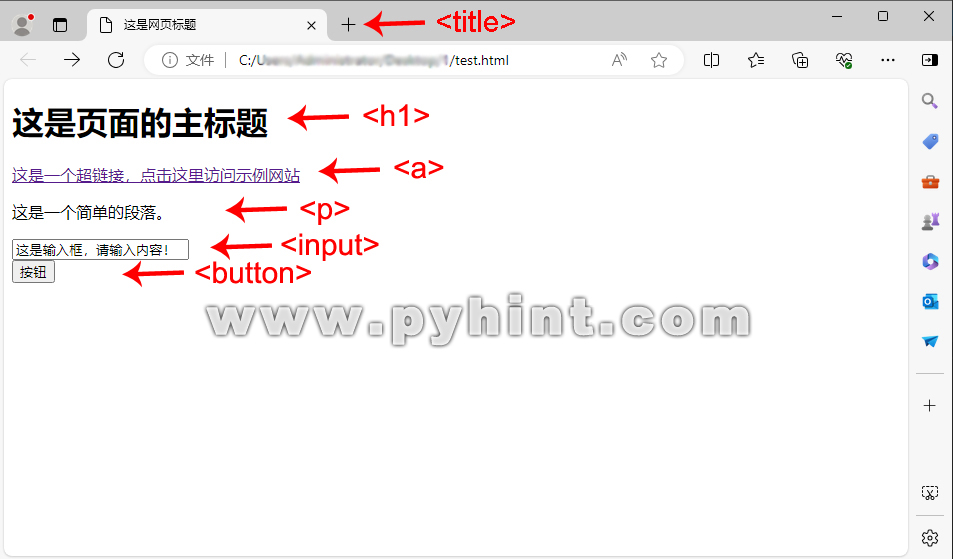
最后,我们通过浏览器运行以上HTML文件。鼠标右键点击test.html文件,选择打开方式为“Microsoft Edge”或者其它任意浏览器。效果如下图所示:

上面的示例中展示了如何创建一个简单的HTML页面结构。每个HTML页面都应该遵循以下基本结构:
动手练一练:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<!-- 内容在这里 -->
</body>
</html>
HTML页面基本结构解析如下:
<!DOCTYPE html>:这是文档类型声明,告诉浏览器这个文档使用的是HTML5标准版本,必须出现在第一行。
<html>:这是整个HTML文档的“根标签”,其他所有元素都包含在<html></html>标签内,且一个网页只能有一个“根标签”。
<head>:头部标签,这个部分包含了所有关于网页的元信息,如标题、字符集声明、引入的CSS样式表和JavaScript文件等。<head>标签的主要作用是帮助浏览器解析页面,这里面的内容不会被浏览器显示到页面上。
<title>:这个标签定义了网页的标题,它显示在浏览器的标题栏或标签页上。
<body>:这个部分包含了网页的所有内容,如文本、图片、链接、表格、列表等,这里面的内容会被显示到页面上,也就是说用户看到的所有的内容都是写在<body>标签内。
<meta charset="UTF-8">:描述页面的字符编码方式,没有这一行可能会导致中文乱码,其中“UTF-8”是万国码,是所有国家通用的源码格式。
2、HTML语法规范
-
HTML语法不区分字母大小写,HTML标签名和属性都是不区分大小写的,例如<body>、<BODY>或<Body>都是定义相同的标记,但推荐全部使用小写字母书写,以提高代码的可读性和一致性。
-
HTML标签通常成对出现,一个是开始标签,一个是结束标签。开始标签告诉浏览器,从这里开始执行该标签所表示的功能;结束标签告诉浏览器,该功能到这里结束。例如<html>和</html>、<h2>和</h2>,称为双标签。有些特殊的标签必须是单个标签,例如<br />,称为单标签。
-
在HTML代码中,<!-- 注释内容 -->标签是文档的注释,注释的内容不会被显示在浏览器页面上。只有在文本编辑器中,或浏览器的“查看源代码”选项打开文档时,才能看到注释。在一些代码旁做HTML注释,可以帮助程序员了解代码的功能和逻辑,提高代码的可读性和可维护性。
-
任何空格或空行(换行)在HTML源代码中都是不起作用,所有连续的空格或空行(换行)都会被显示为一个空格。所以在编写HTML代码时,空格和空行(换行)通常不会直接影响HTML的最终展示。但是,建议使用空格或空行(换行)进行代码排版,这样可以使代码清晰、易读,也便于团队合作。如果想要在HTML文本区域中实现换行效果,可以使用<br/>标签,在需要换行的地方插入<br/>标签即可实现换行效果。
3、HTML字符实体
在HTML代码中有一些字符是预留的,拥有特殊的含义,比如小于号“<”用于定义HTML标签的开始,所以在HTML代码中不能直接使用小于号“<”和大于号“>”,这是因为浏览器会误认为它们是标签。但是,我们可以使用字符实体来代替。HTML字符实体是一种用于在HTML文档中表示特殊字符的方法。比如我们想在HTML中表示多个空格,可以使用多个“ ”表示,“ ”代表一个不断行的空格。同时,有一些键盘上找不到的符号我们也可以使用字符实体进行替换。
以下是一些常用的HTML字符实体:
| 字符 | 实体编号 | 实体名称 |
|---|---|---|
|
空格 | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| " | 引号 | " |
| * | 星号 | * |
| ’ | 撇号 | ' |
| ¢ | 分 | ¢ |
| £ | 镑 | £ |
| ¥ | 人民币 | ¥ |
| € | 欧元 | € |
| § | 小节 | § |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ™ | 商标 | ™ |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ℃ | 摄氏度 | ℃ |
| ° | 角度 | ° |
| ± | 正负号 | ± |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
动手练一练:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
<p>这里有两个空格: 你看到了吧</p>
<p>小于号:<</p>
<p>大于号:></p>
<p>和号:&</p>
<p>引号:"</p>
<p>撇号:'</p>
<p>星号:*</p>
<p>分:¢</p>
<p>镑:£</p>
<p>人民币:¥</p>
<p>欧元:€</p>
<p>小节:§</p>
<p>版权:©</p>
<p>注册商标:®</p>
<p>商标:™</p>
<p>乘号:×</p>
<p>除号:÷</p>
<p>摄氏度:℃</p>
<p>角度:°</p>
<p>正负号:±</p>
<p>平方2(上标2):²</p>
<p>立方3(上标3):³</p>
</body>
</html>
