在HTML网页当中,我们可以实现各种布局效果,一个网页有了清晰的布局之后才可以让复杂而多元的信息变得非常清晰、一目了然。网页布局是前端开发中的重要部分,它决定了网页的整体结构和用户界面的呈现方式。
在网页布局中,<div>分区标签常用于页面布局时对区块的划分,它相当于一个大的容器,可以容纳段落、表格、无序列表、有序列表等块级标签。
1、网页布局的基本组成部分

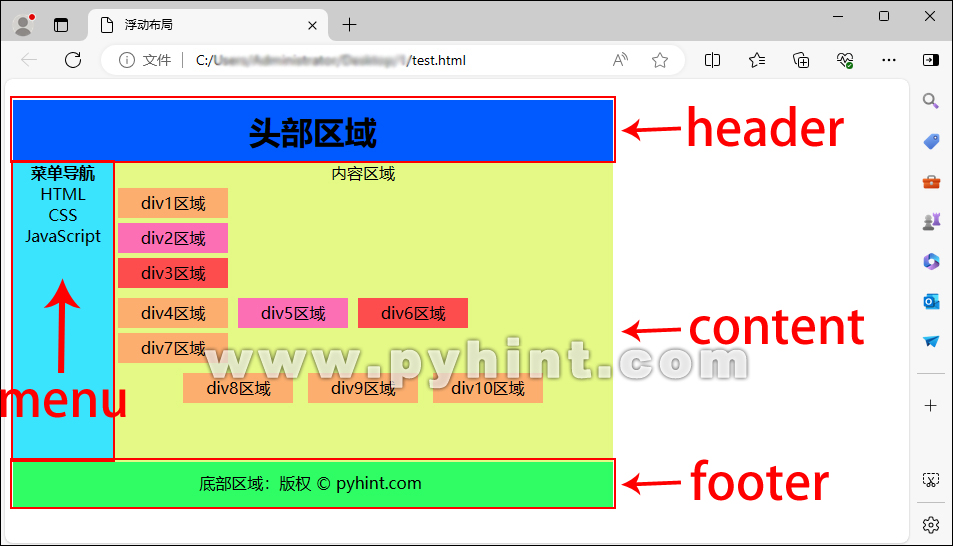
如上图所示,网页布局通常包括以下几个基本组成部分:
头部区域:位于网页的顶部,用于设置网页标题或显示logo。
菜单导航区域:包含链接,引导用户浏览其他页面。
内容区域:根据设备类型(移动端、平板设备、PC桌面设备)可以有不同的列数和布局。常见的布局形式包括单列(适用于移动端)、双列(适用于平板设备)和三列(适用于PC桌面设备)。
底部区域:位于网页的底部,通常包含版权信息或联系方式等。
2、网页布局的方式
网页布局可以通过多种方式实现,包括浮动布局 (float布局)、position定位布局、flex弹性布局等。
(1)浮动布局 (Float Layout)
在HTML中实现浮动布局,通常使用CSS的float属性。float属性可以设置为left或right,使得容器向左或向右浮动,并且尽可能地填充其父容器的宽度。以下是一个简单的浮动布局示例:
动手练一练:
<!DOCTYPE html>
<html>
<!--head头部.用来完成一个网页的相关设置-->
<head>
<!--汉字编码-->
<meta charset="UTF-8">
<!--网页标题-->
<title>浮动布局</title>
<style>
#container {
width:600px;
}
#header {
background-color:#005aff;
text-align:center;
}
#menu {
background-color:#3ae4fd;
height:300px;
width:100px;
text-align:center;
float:left;
}
#content {
background-color:#e4f985;
height:300px;
width:500px;
text-align:center;
float:right;
}
.div1 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
}
.div2 {
background-color:#fc6fb5;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
}
.div3 {
background-color:#fd4d4d;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
}
.div4 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
float:left;
}
.div5 {
background-color:#fc6fb5;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
float:left;
}
.div6 {
background-color:#fd4d4d;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
float:left;
}
.div7 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
clear: both;
}
.div8 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
display:inline-block;
}
.div9 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
display:inline-block;
}
.div10 {
background-color:#fcae6f;
height:30px;
line-height:30px;
width:20%;
text-align:center;
margin:5px;
padding:0 5px;
display:inline-block;
}
#footer {
background-color:#2ffd64;
height:30px;
clear:both;
text-align:center;
padding:10px 10px 5px 5px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1 style="margin-bottom:0;padding:10px;">头部区域</h1>
</div>
<div id="menu">
<b>菜单导航</b><br/>
HTML<br/>
CSS<br/>
JavaScript
</div>
<div id="content">
内容区域
<div class="div1">
div1区域
</div>
<div class="div2">
div2区域
</div>
<div class="div3">
div3区域
</div>
<div class="div4">
div4区域
</div>
<div class="div5">
div5区域
</div>
<div class="div6">
div6区域
</div>
<div class="div7">
div7区域
</div>
<div class="div8">
div8区域
</div>
<div class="div9">
div9区域
</div>
<div class="div10">
div10区域
</div>
</div>
<div id="footer">
底部区域:版权 © pyhint.com
</div>
</div>
</body>
</html>
效果如下图所示:


上面的例子中,我们可以理解为,将header、menu、content、footer这四个小容器放在container大容器中,并通过height参数设置容器的高度,通过width参数设置容器的宽度。在HTML中,如果没有设置容器的宽度(width)或者高度(height),该容器的宽度或者高度默认由其内容撑开。默认情况下,HTML与body标签的宽度是占满整个浏览器屏幕的。容器可以使用像素(px)、百分比(%)、em单位等来设置宽度和高度。如果某个容器的单位设置为百分比(%),则是基于父容器的宽度和高度的百分比。
从浏览器中显示的结果可以看出,“float:left”使menu容器向左浮动,“float:right”使content容器向右浮动。在HTML中,如果没有设置float属性,容器将默认按照正常的文档流进行布局。
文档流是指标签按照其在HTML文档中的顺序排列,块级标签(如div、p等)会独占一行,而行内标签(如span、a等)则会按照标签在HTML中的书写顺序依次排列,不会自动进行换行,并且可以与其他行内标签共享一行。这种布局方式使得页面结构清晰,易于理解和维护。前面的例子中,div1、div2、div3这三个小容器没有设置float属性,所以会从上而下按文档流顺序排列。
如果设置了容器的float属性,可以使容器脱离文档流,向左或向右浮动。前面的例子中,div4、div5、div6这三个小容器设置“float:left”后,使这三个容器开始向左浮动。浮动容器会影响周围的容器布局,使得文本或其他容器环绕在浮动容器周围。浮动的应用场景包括文字环绕图片、横向排列菜单等。
这里需要注意的是,前面的例子中,如果div7容器不再需要设置向左或向右浮动,则必须设置“clear: both;”。因为当div4、div5、div6这三个小容器设置了float属性后,会脱离正常的文档流,并且向左浮动,在这种情况下,后面其它未设置浮动的容器会忽略浮动容器的存在,并尝试占据浮动容器的空间,最终导致浮动容器会被覆盖。clear属性的用法如下:
“clear:none”:默认值,可以忽略不写。允许两边都可以有浮动对象。
“clear:left”:不允许左边有浮动对象。
“clear:right”:不允许右边有浮动对象。
“clear:both”:不允许有浮动对象。
前面的例子中,div8、div9、div10这三个小容器都没有设置向左或向右浮动,但是仍然可以浮动排列成一行,是因为三个小容器使用“display:inline-block;”属性设置成一个块级容器,但是它不会像普通的块级标签(如<div>、<p>、<h1>等)那样独占一行,而是会像行内标签(如<span>、<a>、<strong>等)那样与其他标签并排显示在一行内,display属性的用法如下:
HTML中的display属性用于定义标签的显示方式。display属性有多种取值,常用的属性值包括:
“display:none”:设置标签不显示,即隐藏标签。被隐藏的标签不占据页面空间,并且不会对页面布局产生影响。
“display:block”:设置标签以块级标签的方式显示。块级标签会独占一行,并且可以设置宽度、高度、外边距和内边距等属性。常见的块级标签有div、p、h1等。
“display:inline”:设置标签以行内标签的方式显示。行内标签不会独占一行,可以和其他标签在同一行显示。常见的行内标签有span、a、img等。
“display:inline-block”:设置标签以行内块级标签的方式显示。行内块级标签可以在一行显示,并且可以设置宽度、高度、外边距和内边距等属性。常见的行内块级标签有input、button等。
“display:flex”:设置标签以弹性盒子模型的方式显示。弹性盒子模型可以实现灵活的布局方式,可以设置标签的排列方向、对齐方式和排列顺序等属性。常见的弹性盒子模型属性有flex-direction、justify-content和align-items等。
“display:grid”:设置标签以网格布局模型的方式显示。网格布局模型可以实现复杂的二维布局,可以设置标签在行和列上的位置、大小和间距等属性。常见的网格布局属性有grid-template-rows、grid-template-columns和grid-gap等。
“display:table”:设置标签以表格布局的方式显示。表格布局可以实现类似表格的结构,并且可以设置单元格的边框、间距和对齐方式等属性。常见的表格布局属性有table-layout、border-collapse和text-align等。
我们可以根据具体的需求来选择使用display属性。在实际应用中,通过灵活地选择不同的display属性值,可以实现不同的页面布局和显示效果。
(2)padding和margin用法详解
在前面的例子中,我们已经通过padding和margin属性控制容器周围空白空间的CSS属性。在HTML中,通过padding和margin可以控制容器的布局和间距。
padding(内边距)
padding是指容器中内容与容器边框之间的距离,也就是容器的内距离。它可以在容器内部创造出空白区域,使得内容不会紧贴着边框。它的作用是增加容器内部的空间,使内容不显得过于拥挤。
使用CSS来设置padding属性,可以分别设置上、右、下、左四个方向的内边距,例如:padding: 10px 20px 10px 20px;(分别对应上、右、下、左的内边距值),可以简写为padding: 10px 20px;。也可以使用缩写形式,如padding:10px;(四个方向内边距均为10像素),padding也可以取值为auto(默认值),可以根据容器的内容或容器大小自动调整。
padding语法结构如下所示:
padding-left:10px; 左内边距
padding-right:10px; 右内边距
padding-top:10px; 上内边距
padding-bottom:10px; 下内边距
padding:10px; 四边统一内边距
padding:10px 20px; 上下、左右内边距
padding:10px 20px 30px; 上、左右、下内边距
padding:10px 20px 30px 40px; 上、右、下、左内边距
margin(外边距)
margin是指从自身容器边框到另一个容器边框之间的距离,也就是容器的外距离。它可以控制容器周围的空白区域,从而调整容器在页面中的布局。它的作用是分隔不同的容器,使页面布局更加清晰。
与padding类似,margin也可以分别设置四个方向的外边距,例如:margin: 10px 20px 10px 20px;(分别对应上、右、下、左的外边距值)。也有缩写形式,如 margin: 15px;(四个方向外边距均为15像素),margin也可以取值为auto(默认值),可以根据容器的内容或容器大小自动调整。
margin语法结构如下所示:
margin-left:10px; 左外边距
margin-right:10px; 右外边距
margin-top:10px; 上外边距
margin-bottom:10px; 下外边距
margin:10px; 四边统一外边距
margin:10px 20px; 上下、左右外边距
margin:10px 20px 30px; 上、左右、下外边距
margin:10px 20px 30px 40px; 上、右、下、左外边距
